| 私の利用しているレンタルサーバー「エックスサーバー」
 では、複数ドメインにも対応していますし、 では、複数ドメインにも対応していますし、
サブドメインは何個でも作れるようになっています。。
せっかくサブドメイン作り放題なんだから、試しにサブドメインアドレスで携帯サイトを作ってみよう
かなぁと思ってトライしてみましたので、その手順をご紹介しておきます。
モバイルサイトを作る場合にはHTMLで使えるタグもそれほど多くないですし、比較的簡単に作ることは
可能ですが、どんな内容のコンテンツを充実していくのかというのが難題ですし、PC用のサイトと携帯用の
サイトを2重に作るというのも手間がかかります。。
そんな中、MovableTypeで作成したサイトであれば、何もしなくても自動的にモバイルサイトを作成してくれる
ツールを発見しました!!その名も「MT4i」です!!
これまでもPC&携帯サイト同時生成ツール「ツインビルダー
for MT」や、「ツインズ
辻ちゃん」などの
有料ツールはいくつか知っていて、購入しようかどうしようか迷っていましたが・・・
このMT4iは完全無料で利用できるのが魅力的です!!!
当サイトにも放置中の(笑)MovableTypeで作成したブログがありますので、早速試してみました。

http://mobile.tukuro.com/
上記がテスト的に作ってみたブログです。
携帯から見ていただくとモバイルアドセンス広告も表示されているかと思います。。
これはMTブログを持っている人なら必ず設定しておいて損はないですよ!!!
一度設定さえ済ましてしまえばメンテナンス要らずですし、広告料を稼ぐチャンスが広がります。
さらに、携帯でアクセスして記事の投稿やコメントの投稿も可能なので、モブログ的な使い方もでき、
それがPC用のサイトにも反映されるため、携帯電話で更新していきたい方には必須アイテムに
なるかと思います。。。
設定自体はMovableTypeをエックスサーバーに設置できた人なら、それほどトラブることなく設定できるかと
思いますが、下記にその手順を掲載しておきますので、参考にして下さいm(_ _)m
1.キャッシュを保存するフォルダを作成する。
MT4iを稼動させるには、テンプレートのキャッシュを溜め込む為のディレクトリが必要となります。
MT ホームディレクトリの直下に、下記のようにフォルダを作成します。
エックスサーバーの場合、パーミッションの変更は特に必要ありません。
MT ホームディレクトリ
∟mt4i
∟cache
∟tmpl
私はこれを作り忘れていて、エラーが表示されてつまずきました(^^;)
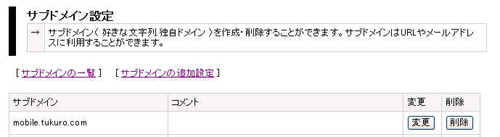
2.エックスサーバーにサブドメインを作成する。

エックスサーバーはサブドメインが作り放題です。
モバイルサイトを作る場合は「http://tukuro.monj.net/」の下に設置しても良いのですが、
せっかくなので、「http://mobile.tukuro.com/」というサブドメインを作成してみました。。
3.MT4iをダウンロードしてFTPでアップロード
MT4i
- t2o2-Wikiサイトより、MT4iの最新版をダウンロードします。
2009年3月22日現在の最新版はMT4i/3.0.8となっています。。
ダウンロードしたら解凍して、先ほど作成したサブドメインフォルダにFFFTPでアップロードします。
「mt4i.cgi」及び「mt4imgr.cgi」の一行目のPerlパス「#!/usr/bin/perl」はエックスサーバーの場合には
変更する必要はありません。
アップロードする前に「mt4i.cgi」を「index.cgi」に名前を変更しておくと良いでしょう。
アップロードしたら「index.cgi」と「mt4imgr.cgi」のパーミッションを705に変更します。
4.MT4iの初期設定
MT4iの管理画面にアクセスして初期設定を行います。
管理画面にログインする時は、「http://xxx.xxxxx.xxx/mt4imgr.cgi」にブラウザからアクセスします。
最初にパスワードを設定します。
設定画面に入ると、MTホームディレクトリを指定します。
エックスサーバーの場合、「/home/xxx/xxxxx.com/public_html/mt/」のような感じになります。
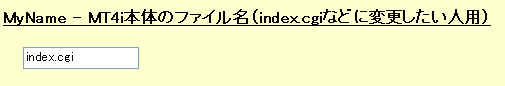
index.cgiに名称変更してアップロードした場合には、

のように、「mt4i.cgi」⇒「index.cgi」に変更します。
名称変更しない場合には、「http://xxx.xxxxx.xxx/mt4i.cgi」がサイトパスになってしまいますが、
変更していると、「http://xxx.xxxxx.xxx/」でアクセスできるので、必ず変更しておくことをおすすめします。
「管理者向けURL取得」の為のパスワードも設定しておくと、携帯からの記事投稿が可能になるので
必ず設定しておきましょう。。
5.動作確認
以上で、とりあえず携帯サイトが完成しているかと思います。
細かい設定は省略しましたが、色を変えたり時間表示を変えたりなど、詳細なカスタマイズも可能なので
色々と試してみて下さい。
|